18:28 «Вебвизор» в «Яндекс.Метрике» – как настроить и на что смотреть для улучшения конверсии | |
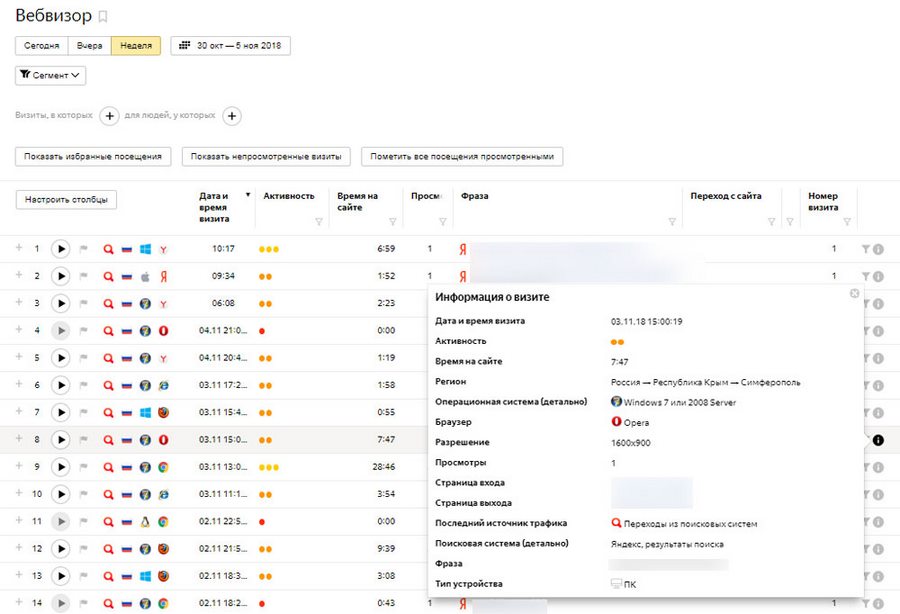
Эта статья будет полезна владельцам сайтов, которых не устраивает текущий результат работы их интернет проекта. Когда вроде бы все делается правильно (нет технических ошибок, настроены каналы трафика, есть посетители) но нет желаемого результата. Бесплатные инструменты «Яндекс Метрики» позволяют понять: Описанные в статье инструменты это возможность бесплатно посмотреть на свой сайт глазами своих клиентов, в том числе несостоявшихся. Используя их регулярно, вы сможете сделать свой проект более удобным и понятным для посетителей. Бесплатные инструменты «Яндекса» для работы с сайтомЯ коротко расскажу о каждом из инструментов для общего понимания, зачем они нужны, а затем каждый из них разберу подробно. «Яндекс Вебвизор». Позволяет смотреть действия пользователей на сайте в записи. Насколько это крутой инструмент, можно увидеть даже по одному скриншоту: 
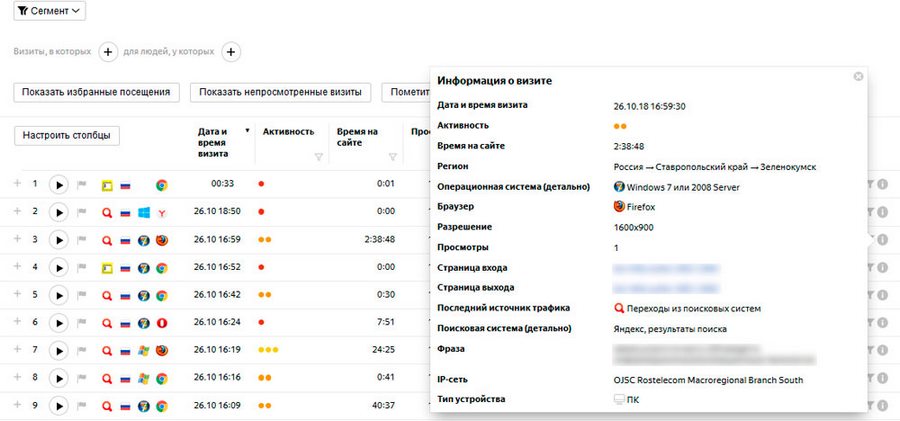
Вы получаете максимально полную информацию о пользователе. И кроме этого можете включить запись его поведения на сайте и посмотреть, что он делал. Что промотал поскорее, а на чем остановился. Где именно «залип» на заполнении формы. Можно фильтрами выкрутить только тех посетителей, которые перешли на целевую страницу, но не выполнили целевое действие (не заполнили форму, не отправили заявку) и попытаться понять, нет ли закономерностей в их поведении. Очень крутой инструмент. «Карта кликов». Позволяет понять, на какие элементы страницы кликают посетители больше всего. 
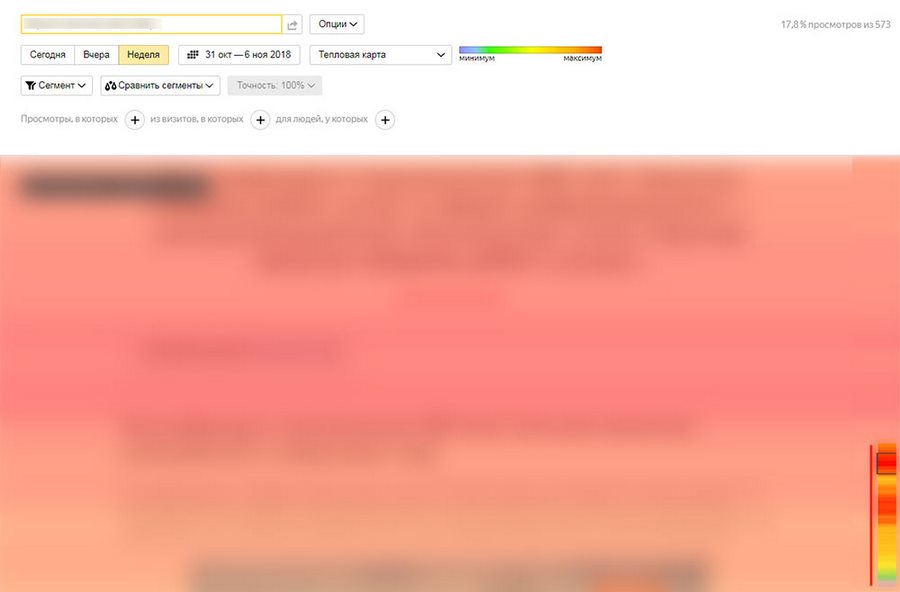
Можно легко отследить, на каких элементах страницы акцентируется внимание посетителей. Очень часто самым важным для пользователей контентом оказывается наименее важный по мнению владельца сайта. Например, больше всего кликов может приходиться на условия доставки товара, которые описаны скудно, и это служит причиной низкой конверсии. «Карта скроллинга». На больших страницах (а это почти все современные посадочные страницы) и лонгридах позволяет понимать, дочитывают ли контент, и где та граница, за которой не стоит располагать значимый для посетителей материал. Например: 
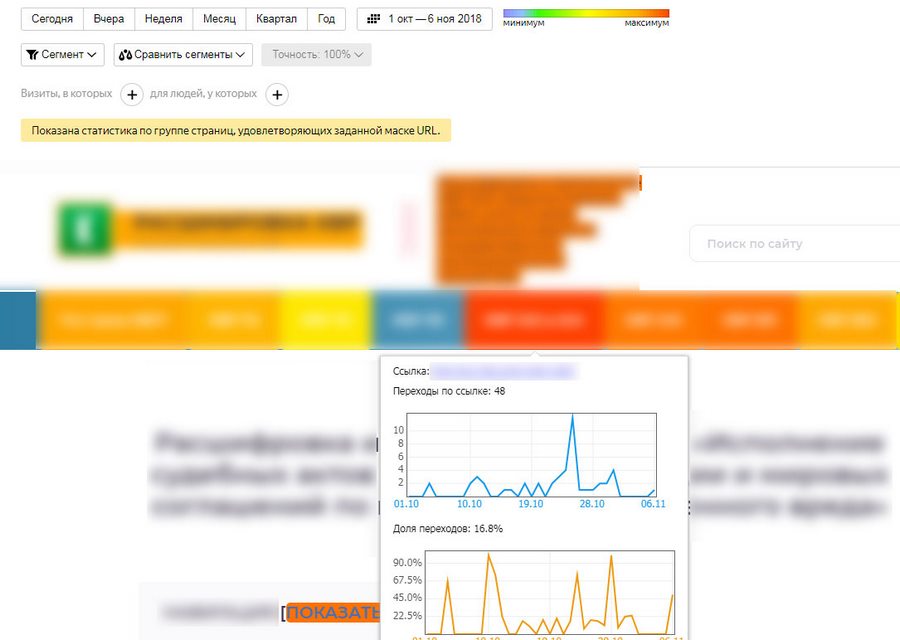
По цветовой шкале (и ее расшифровке в верхней части изображения) видно, что в среднем читают всю страницу. Но наиболее пристальное внимание пользователей приходится на 2-й экран, на большой текстовый блок. В примере выше это означает, что именно в нем нужно разместить максимально полезную информацию. Немного отвлекусь – я неоднократно слышал, мол, «да кто это все читать будет» про текстовый контент на продающих страницах. Чаще всего, именно те, кто читает, а не ищет самую низкую цену, становятся адекватными клиентами. Поэтому не нужно недооценивать текст и «готовить» его кое-как (закажем подешевле, а потом сеошник еще запросов туда напихает). Я имел дело с десятками разных проектов, и поверьте, люди читают то, что написано у вас на сайте. Мы против покупных ссылок, спам-рассылок и накруток. Только комплексное «белое» продвижение дает долгосрочный результат. Подробнее«Карта ссылок». Инструмент похож на карту кликов, лишь с тем отличием, что показывает наиболее активно используемые ссылки на странице. «Карта кликов» показывает клики вообще, «карта ссылок» – клики по ссылкам. 
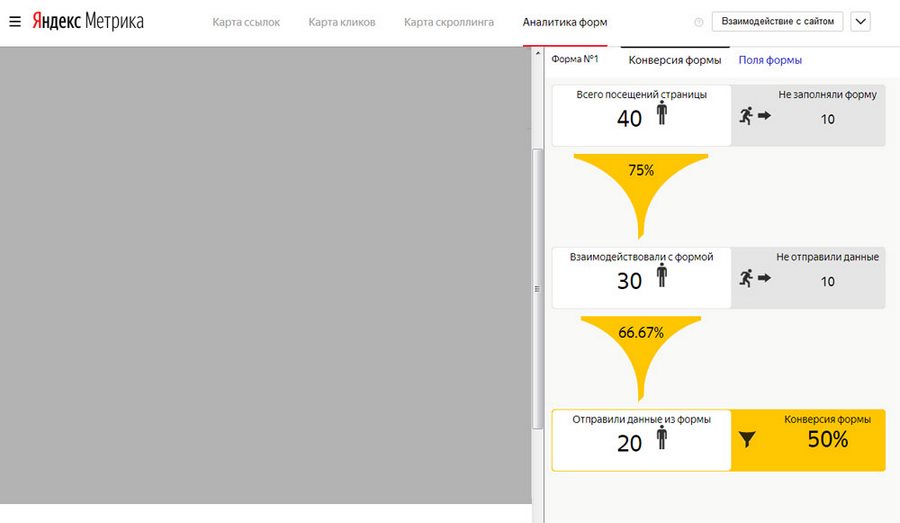
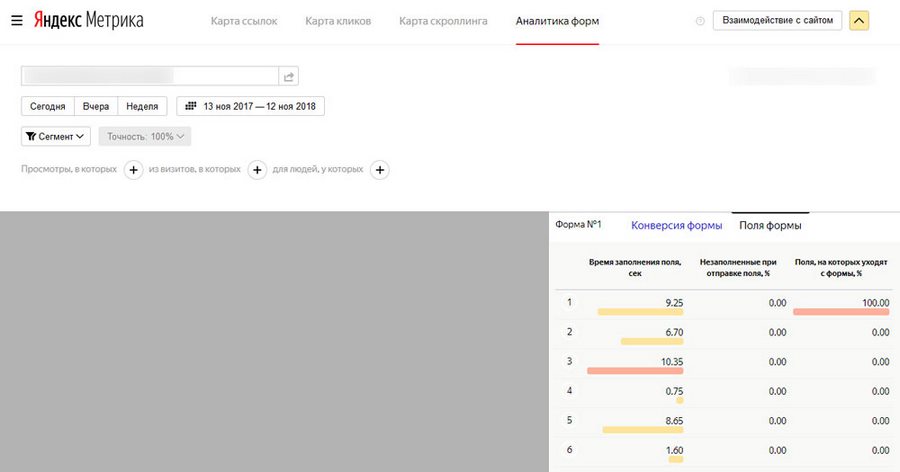
Как и для чего это можно использовать – расскажу при подробном разборе инструмента. Аналитика форм. Инструмент обязателен к использованию на сложных формах, потому что можно сразу увидеть, какие поля «срезают» возможных клиентов. Фактически, это воронка заполнения формы. Вы можете увидеть, какой процент посетителей сколько полей заполнил. И сделать для себя какие-то выводы. Например, что может быть, не стоит использовать в виде капчи сложные математические уравнения. 
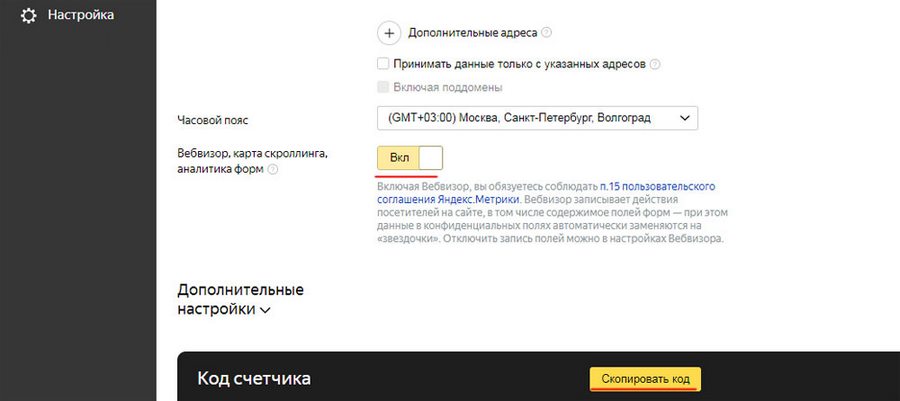
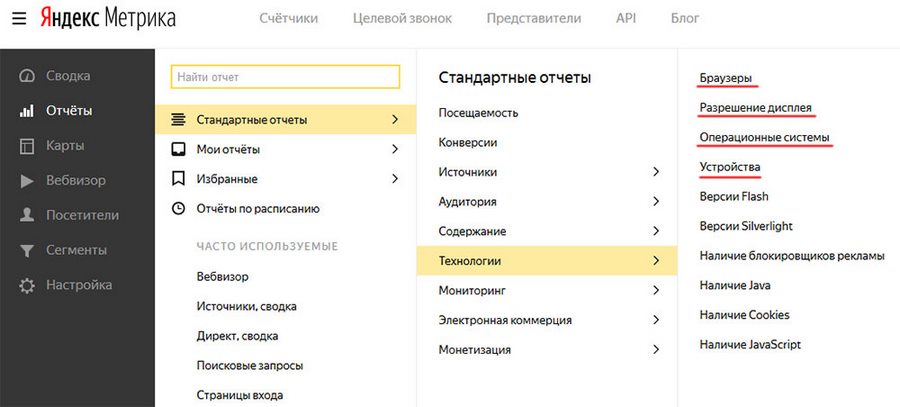
Каждый из этих инструментов дополняет друг друга, и их совместное использование позволяет находить нестандартные проблемы на сайте. Если у вас в «Метрике» этих инструментов нет (в основном меню под разделом «Отчеты») – нужно их подключить. Для этого перейдите в настройки счетчика и включите их: 
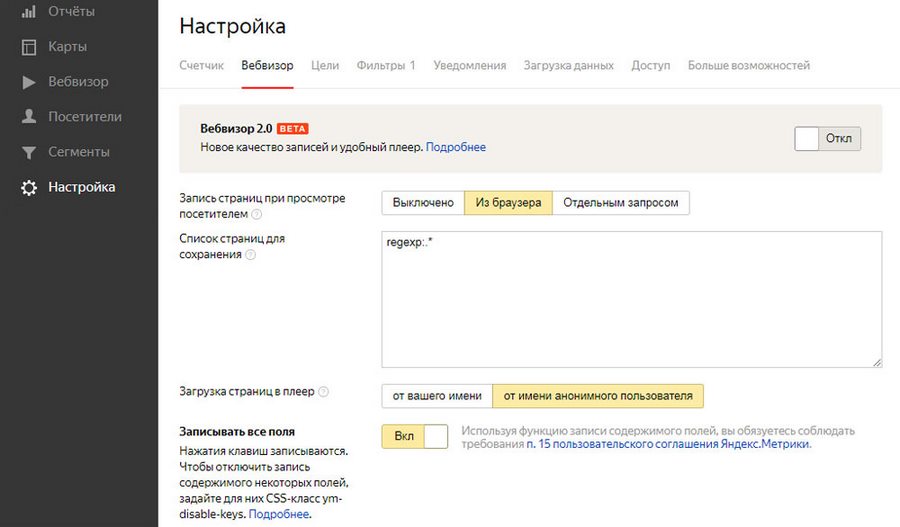
Не забудьте заменить код счетчика на сайте после изменения настроек, иначе эти инструменты работать не будут. «Яндекс Вебвизор» – как подключить и на что смотретьРазберем «Яндекс Вебвизор» подробнее. Сначала коротко о технических деталях. В справке по «Вебвизору» детально разобраны профессиональные тонкости, которые нужны не всем (например, возможность отключить запись заполнения определенных полей). Обычным и продвинутым пользователям достаточно знать, что: Для «Вебвизора» в счетчике «Метрики» желательно установить следующие настройки: 
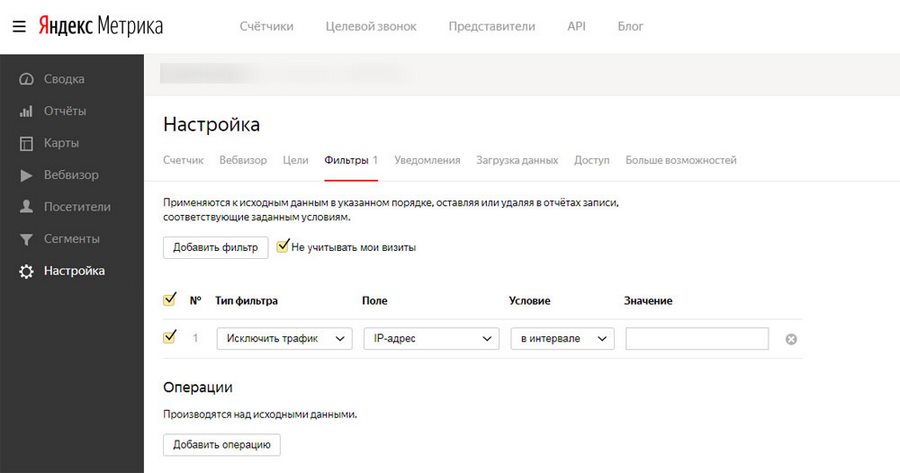
Если с сайтом постоянно работает несколько человек (программисты, верстальщики, контент-менеджеры, тестировщики и т. д.), их визиты могут весомо влиять на статистику. Если есть возможность (вы используете выделенные белые IP адреса) – исключите из статистики визиты своих сотрудников. Для сайтов с небольшой посещаемостью (а это почти все узконишевые региональные сайты) исключать свой трафик нужно обязательно – не портите себе же статистику. Вы зашли на сайт глянуть, верная ли цена и закрыли через 3 секунды, а «Метрика» посчитала это отказом. 2–3 аналогичных заходов в день при суммарной посещаемости сайта в 1 000 человек в месяц – и статистика поведенческих факторов сайта ухудшается на 5 % в худшую сторону. Вторая часть настроек, которую нужно сделать, влияет на параметры записи визита – вы увидите точно то же самое, что и посетитель: 
Настройка «Из браузера» позволяет записывать визиты для страниц, на которых динамически меняется контент (например, заполнение формы с зависимыми полями). А загрузка страниц в плеер от имени анонимного пользователя показывает страницы такими, какими их видит новый посетитель. Что можно увидеть в «Вебвизоре»?Для каждого записанного визита можно узнать следующие данные: 
Данных более чем достаточно – от времени визита и активности до операционной системы, браузера и разрешения дисплея. Важную информацию можно вынести в таблицу, нажав кнопку «Настроить столбцы». 8 примеров использования «Вебвизора»Как можно использовать эти данные с пользой для себя? Вот 8 примеров: Что делать? После любых значимых изменений на сайте настраивать цель на посещение целевых страниц и выборочно просматривать визиты через «Вебвизор», чтобы отлавливать проблемы и исправлять их. 
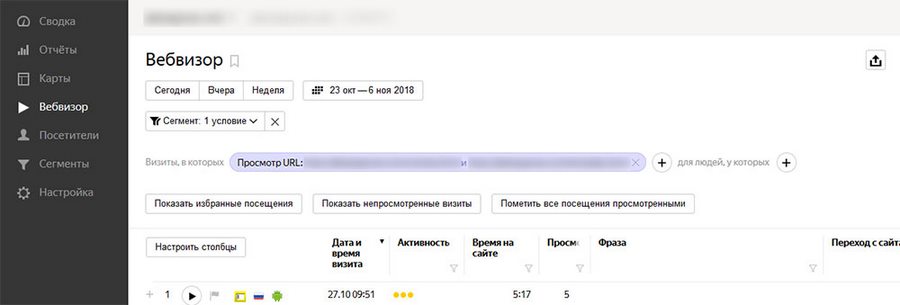
Аналогично настраивается посещение только страницы оформления заказа. И уже у этих визитов нужно смотреть, в чем возникают проблемы. Кстати, «Метрика» позволяет настраивать достаточно сложные последовательности действий, например, заполнение формы и нажатие кнопки (в том случае, если URL страницы не меняется). Подробно об этих настройках можно прочитать в справке «Яндекс Метрики». Вот несколько типичных ошибок с динамически изменяющимся контентом, которые можно увидеть через «Вебвизор»: При этом не обязательно форма должна быть сложной, чтобы посетители не могли ее заполнить. Можно «зарубить» даже конверсию формы из двух полей «Имя», «Телефон» и кнопки «Отправить заявку». Для этого достаточно ввести валидацию телефонного номера, не показав правильный пример заполнения. Не все захотят гадать, как нужно ввести телефон: + 7 (495) 220-88-06 +7(495)220-88-06 7 495 220 88 06 74952208806 Можно добавить еще 4 варианта без семерки. Именно тут чаще всего «всплывают» все проблемные места форм. И сама статистика по форме (например, через аналитику форм) здесь не особо поможет. Мало знать, что половина посетителей срезается на третьем поле формы, надо смотреть, что конкретно в этом поле вызывает затруднения. Сюда же можно отнести различную быструю навигацию по странице – оглавление для контента, переходы к нужному блоку в 1 клик и т. д. 
Если визиты с определенным браузером, разрешением, ОС, устройством – выбиваются из общей картины – нужно настроить фильтры «Вебвизора», чтобы уже при просмотре понять, в чем заключается проблема. В таких нишах посещаемость сайта (особенно в регионах) может составлять несколько сотен посетителей в месяц, что позволяет просматривать каждый визит и улучшать сайт. По моей наводке в одной из узких тематик менеджер смотрел в «Вебвизоре» и записывал номера телефонов из неотправленных форм и по ним прозванивал «теплых» клиентов. Поскольку это сильно отличалось в лучшую сторону от средне-пофигистичного отношения конкурентов, вау-эффект давал почти 50 % конверсию в заказ. Если же у сайта есть ядро аудитории – придется так или иначе анализировать, что из нововведений вызывает путаницу. И как раз «Вебвизор» позволяет воспроизводить проблемы, на которые жалуются пользователи. Хотя не все считают редизайн обязательным:  «Карта кликов» и «карта ссылок» – отличия
«Карта кликов» и «карта ссылок» – отличия
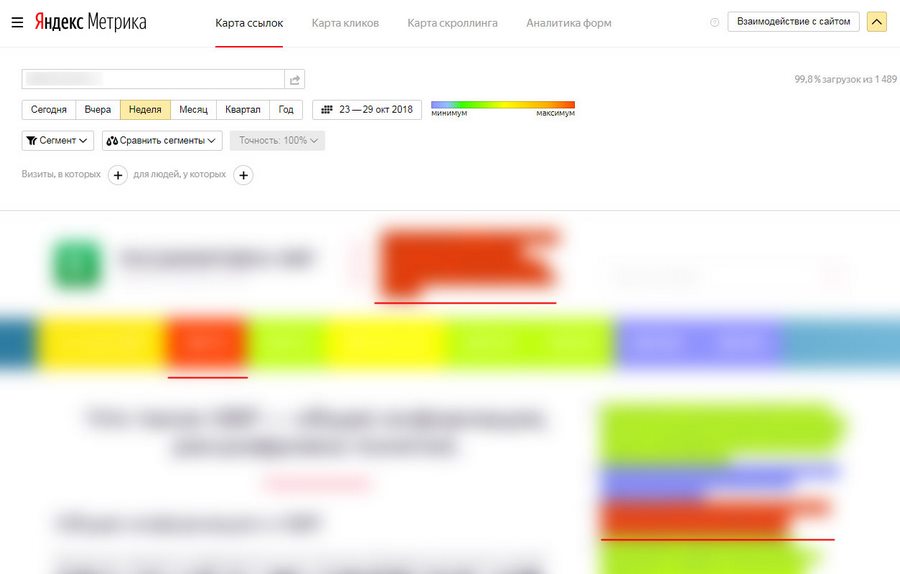
Сначала о технических деталях. Оба инструмента можно использовать для страниц с кодировкой UTF-8 на которых установлена «Яндекс Метрика». Также ограничена максимальная высота страницы в пикселах – 8 192 для Internet Explorer и 32 767 для Mozilla Firefox и Google Chrome. Более подробно о технических требованиях и деталях (например, запись данных для страниц, использующих iframe) читайте в справке. Основное отличие между инструментами – «карта кликов» показывает все клики на странице (или выбранной группе страниц), а «карта ссылок» – только клики по ссылкам. Способы использования инструментов похожи, и в целом подходят для небольших проектов по двум причинам: Именно поэтому подходит этот вариант только для визуальной оценки потребностей посетителей. Например, «карта ссылок»: 
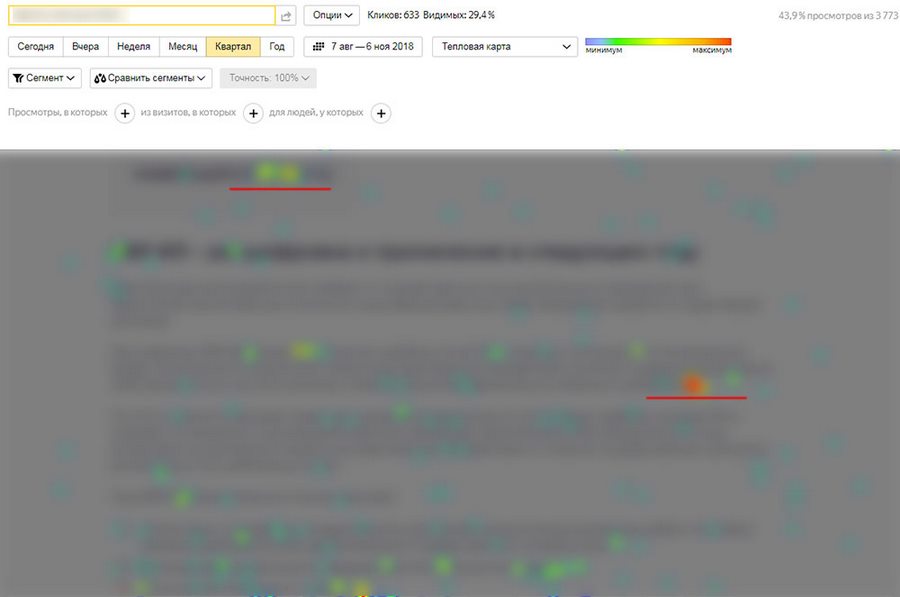
Визуально можно оценить следующее: Если же у вас настолько серьезный подход, что вы замеряете (или хотите замерять) эффективность внутренних ссылок в разрезе продаж, обязательно прочитайте статью про внутреннюю перелинковку сайта. Для точного замера эффективности ссылок у популярных CMS есть готовые решения, которые предназначены или для подсчета переходов по ссылкам, или для размещения рекламных материалов и блоков на сайте. Оба варианта подойдут, если вы хотите получать точные данные по кликам по ссылкам в удобном формате и с точными данными. «Карта кликов» по моему мнению более полезный инструмент, потому что показывает, как пользователи воспринимают элементы сайта: 

Например, здесь видно, что навигация по странице и второй абзац самые кликабельные на всей странице. Поэтому хорошо бы их выделить и переместить в 1-й экран, чтобы посетители сразу получали самую востребованную информацию. Если же трафик покупной (рекламный), тестировать разные варианты страниц нужно в обязательном порядке, вы в долгосрочной перспективе всегда будете в выигрыше. Рабочий вариант – наиболее кликабельные элементы из вторых и далее экранов подтягиваем как можно выше к началу контента. В отличие от «Вебвизора», данные хранятся все время (в справке я информации не нашел, но на своих проектах выборочно проверил – за 3-4 года можно смотреть обе карты). Зачем нужна «Карта скроллинга»?«Карта скроллинга», как и «Вебвизор», хранит данные 15 дней, включая текущий. И отображается только на тех страницах сайта, где установлен счетчик «Яндекс Метрики», если на сайте используется кодировка UTF-8. Используется фактически так же, как и предыдущие 2 инструмента: 
Она как бы говорит, что пользователи воспринимают контент так: Второй и третий пункт можно смело менять местами, страница от этого только выиграет. Остальные пункты можно попробовать доработать, чтобы пользователь не проматывал эти части страницы. Пока вы не попробовали работать с этими инструментами, все может показаться достаточно сложным. Что-то там смотреть, да еще каждые 2 недели, пока есть данные... Фактически же достаточно на самых продающих страницах сделать акцент на том, что интересует посетителей. Одно маленькое действие может поднять продажи. Например, вы замените предложение «На 3 рубля дешевле конкурентов» на «Даем год гарантии и разруливаем все проблемы с проверяющими госорганами». Или снимете головную боль по установке входных дверей, которые вы продаете. Или что-то еще. Не попробуете – не узнаете. Как работать с аналитикой форм?Помимо установки «Метрики» и кодировки UTF-8 есть два важных момента: Аналитика форм, как и «Вебвизор», хранит данные 15 дней. Я использую этот инструмент только для двух целей: 
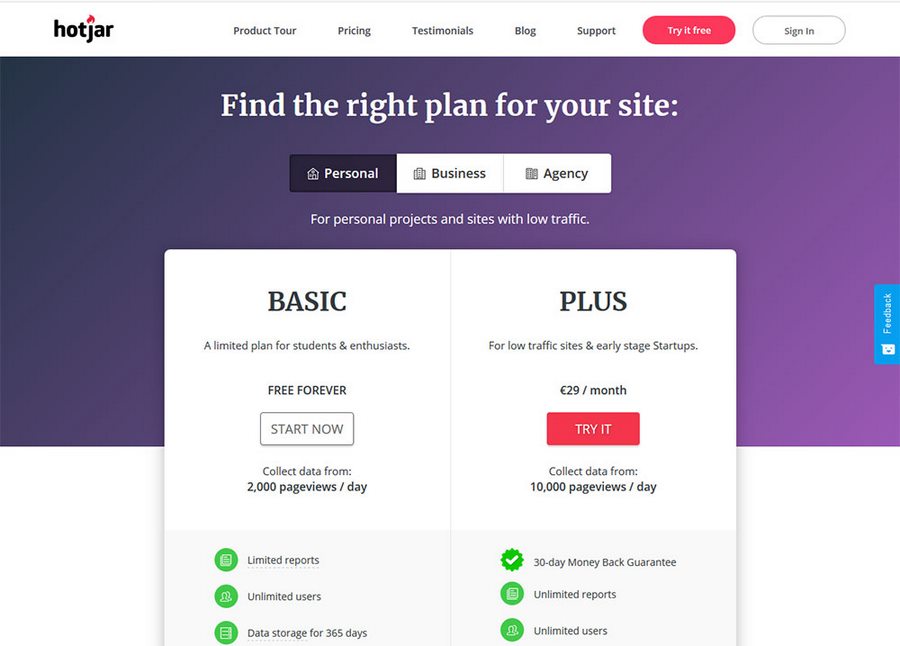
Я не могу показывать саму форму, но ее заполняют около 100 человек в месяц. За последнюю неделю из 25 начавших взаимодействие с формой – заполнили 22 человека. Это очень хороший показатель, вы не представляете, сколько человек бросают заказы в интернет магазинах, просто потому что там как-нибудь креативно сделана валидация ФИО, адреса, или номера телефона. Аналог для зарубежных проектовК сожалению, не везде можно использовать сервисы «Яндекс Метрики». Например: В обоих вариантах (или в вашем уникальном случае), вы можете использовать аналоги. Я рекомендую hotjar. Фактически, это аналог рассмотренных выше сервисов. До 2 000 визитов в сутки можно использовать бесплатно: 
При этом платный персональный тариф стоит недорого. Если у вас более 10 000 визитов в сутки на проекте под Европу или США и у вас нет 29 евро на анализ поведения пользователей – вы точно делаете что-то не то. Ответы на вопросыЗдесь вы найдете ответы на часто задаваемые вопросы по работе с «Вебвизором», картами и аналитикой форм. Не работает «Яндекс Вебвизор»Три основные причины: Если 3 вышеуказанных проблемы не про ваш случай – проще написать в поддержку «Яндекса». Хотя за более чем 5 лет активного использования этих сервисов я только 1 раз столкнулся с тем, что для конкретного сайта как-то некорректно сохранялись данные, проблему решили за 2 дня со стороны «Яндекса». В «Вебвизоре» нет данных, соответствующих условиям отчета.Чаще всего эта ошибка вылезает при попытке «впихнуть невпихуемое» в один отчет. Например, целевые визиты пользователей, использующих определенную ОС. Если за 15 дней их не было – появится эта ошибка. Еще один вариант, который лично у меня вызвал бы меньше всего беспокойства – некорректные данные из-за того, что «Вебвизор» записывает не более 150 000 визитов в сутки, и за счет этого вы не можете выкрутить все целевые визиты на сайт. Что делать, если перестал работать «Вебвизор».Поскольку условно-бесплатно (вы расплачиваетесь своей статистикой) «Яндекс» обрабатывает и хранит гигантские объемы информации для сайтов с установленной «Метрикой» и «Вебвизором» – возможны краткосрочные сбои, когда от нескольких минут до пары часов часть сервисов не работает из-за большой нагрузки. В этом нет ничего страшного. Если с вашей стороны нет проблем и «Вебвизор» не заработал через 2-3 часа – напишите в поддержку. Если у вас остались вопросы, не рассмотренные в статье или материал был вам полезен – напишите об этом в комментариях. vebvizor-v-yandeks-metrike-kak-nastroit-i-na-chto-smotret-dlya-uluchsheniya-konversii | |
|
| |
| Всего комментариев: 0 | |